Project Background
When the Parade Coordinator from the Rotary Santa Claus Parade Committee approached me in the middle of August, they needed a website—fast. The goal was to have everything ready before September. With the parade quickly approaching, the information from previous years needed a refresh and reorganization to effectively support the new event goals.
After providing an estimate and receiving a quick 50% prepayment, I started working on the project immediately to meet the tight deadline. Additionally, I helped find and register the domain name, ensuring a smooth setup process for the client, and connected it seamlessly to the website. This ensured that participants and attendees could easily access all the relevant information they needed.
I proactively gathered all relevant details, ensuring everything was up-to-date, visually appealing, and easy for the community to engage with. This approach streamlined participation and involvement. My goal was to make it easy for the community to find key details about the event, build excitement, and get involved.
Understanding the Project Needs 💡
The project started with a discussion of the core requirements. The Parade Coordinator had a clear vision of what they wanted the community to experience. I worked to consolidate scattered resources and created a custom visual identity from scratch. This visual identity evoked the festive spirit of the parade, providing a professional look that made the event more inviting for community members.
Needs Analysis 📝
We talked through what mattered most—event details, route information, participation guidelines, and easy-to-find sponsor visibility.
It was important that the website be mobile-friendly, accessible ♿, and simple to navigate to ensure that all users, regardless of device or ability, could easily find event details and get involved without any barriers.
Sponsor Management 🤝
Sponsor visibility was crucial. Sponsors are an essential part of keeping community events alive, and it was important to highlight their contributions effectively. Throughout the project, new sponsors joined and others changed tiers, so ensuring flexibility in sponsorship display was a top priority.
Limited Initial Content 📂
The content from previous years was scattered across various web pages and documents, so I carefully reviewed and consolidated it to ensure consistency and accuracy.
I gathered the key pieces of information and took the initiative to create new visual assets from scratch, developing a consistent visual identity that matched the spirit of the parade.
Tight Budget and Timeline ⏱️
To keep things affordable, I split the costs into manageable parts. With the request coming in mid-August and the target launch date before September, every step had to be quick, efficient, and impactful.
Challenges & Solutions
To deliver a professional and engaging website, I needed to choose the right tools and technologies. My focus was on creating a visually appealing, easy-to-use, and fast-loading website.
I focused on three main areas: visual identity, usability, and speed.
Visual Asset Creation 🖼️
With no existing graphics, I created everything from scratch—festive visuals that were bright, friendly, and conveyed the holiday spirit immediately.
I also created a hero video to bring the event to life, capturing the vibrancy of the parade. Videos can be challenging for performance, but I optimized it to ensure it didn’t slow down the website. For this event, the video added excitement and engagement without any drawbacks, enhancing the experience for visitors.
The goal was for someone visiting the site to feel the warmth and excitement of the upcoming parade.
Typography & Branding Consistency 🖌️
Using TailwindCSS, I pre-defined styles that ensured the entire website felt cohesive.
Everything—from the buttons to the headers—matched perfectly, creating a polished and professional look.
Technology Choice ⚙️
I chose AstroJS to keep the site lightning-fast, providing a seamless experience for users. Fast load times, especially on mobile, mean that visitors are more likely to stay, explore, and take action, such as signing up or sharing the event.
For content management, I used Contentful, a headless CMS that allowed for easy updates and flexibility—making future content additions straightforward for the committee. The website is hosted on Netlify, a modern and reliable hosting platform, known for its speed and ability to handle high traffic efficiently. This combination ensured the site was both easy to manage and highly performant.
User-Centered Design 👨👩👧👦
The site needed to be easy to use, especially for families looking for quick information about parade times or the route.
The design emphasized simplicity, making it effortless for users to find crucial information, such as event timings, route maps, and participation options—all just one click away, encouraging greater community involvement.
Sponsor Listings & Administration 📊
Keeping sponsors happy was essential, as their support makes events like this possible. I built a sponsorship page with clear tiered visibility—Presenting Sponsors, Silver, Bronze—so that sponsors felt valued and their contributions were highlighted effectively.
As new sponsors joined or others changed tiers, I adjusted the page dynamically to reflect their contributions.
Performance Optimization ⚡
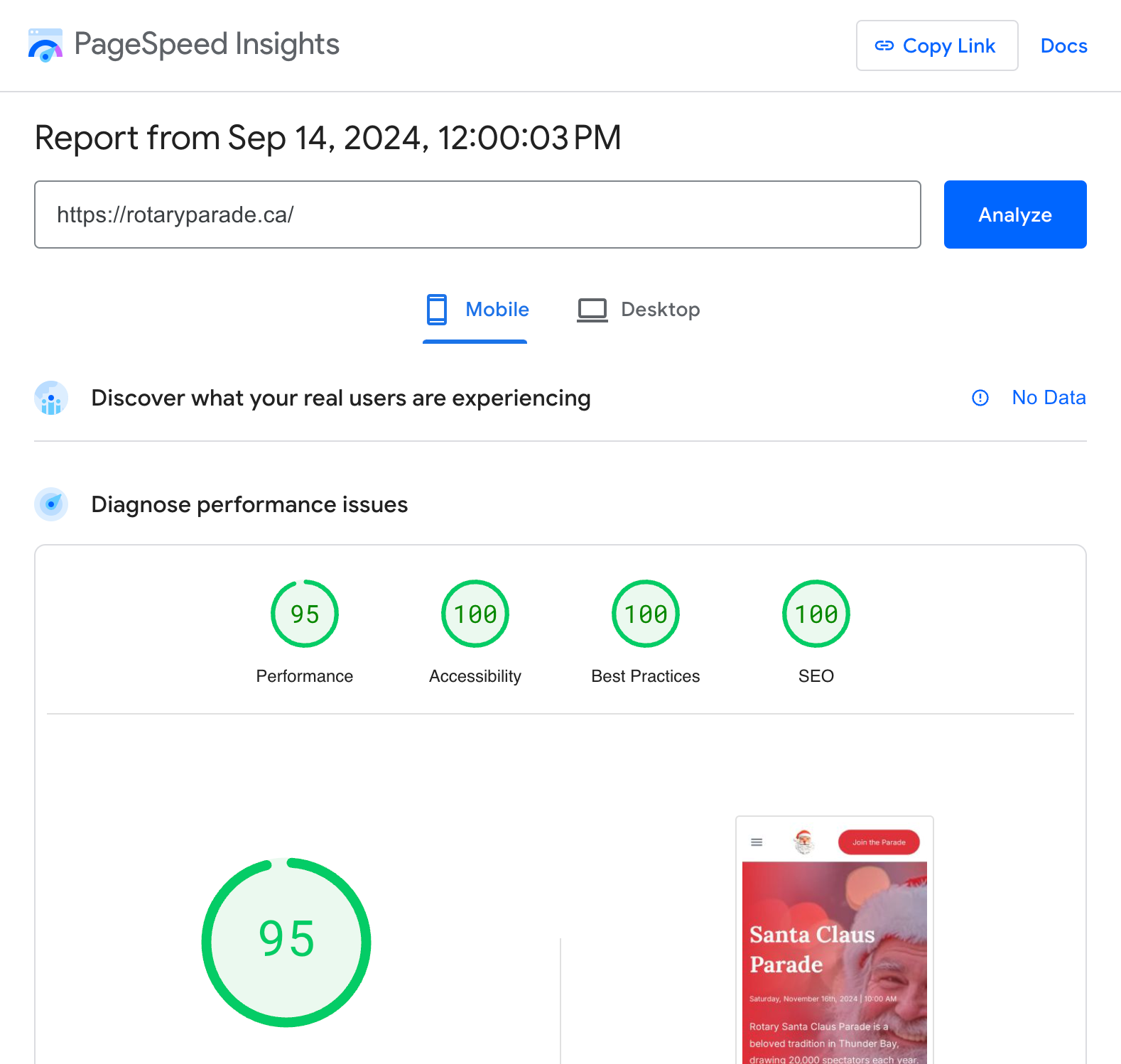
The site's performance was exceptional, scoring 95 for performance, and achieving perfect scores (100) for Accessibility, Best Practices, and SEO. Achieving 95 points, while having Google Analytics and a video background on the first screen, demonstrates that the site remained fast and responsive despite added complexities.

No waiting around for pages to load—it was all about giving the community easy, instant access to what they needed.
No waiting around for pages to load—it was all about giving the community easy, instant access to what they needed.
No waiting around for pages to load—it was all about giving the community easy, instant access to what they needed.
Calendar Integration & No-Cost Hosting 📆
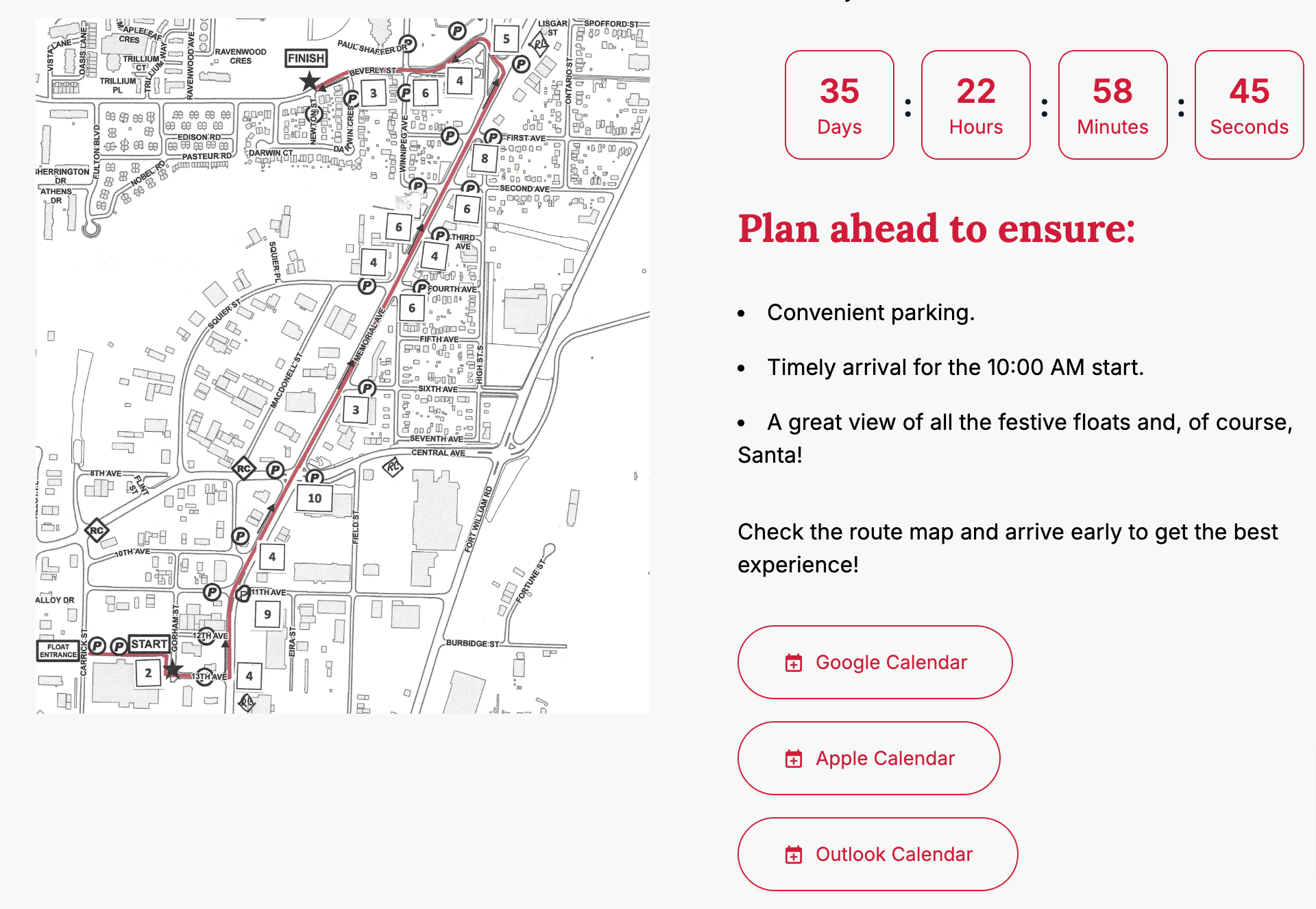
I added “Add to Calendar” buttons so people could easily remember event details.
I used a no-cost, modern hosting solution that kept expenses low while ensuring the site remained reliable—offering a budget-friendly solution without compromising on performance or quality.

Implementation Highlights
FAQ Rich Markup & Benefits 💬
To enhance the user experience, I implemented FAQ rich markup on the homepage and some internal pages. This structured data helps the website appear prominently in search results with direct answers to common questions, making it easier for users to find key information quickly. For visitors, it means faster access to relevant details, while for the website owner, it leads to increased visibility in search engines and more engaged users.
Key Features Delivered 🏆
The site included several important features to meet the needs of both the community and the Rotary Committee:
- Event Details: Displaying the date, time, route map, and information on how to participate was a priority.
- Easy Contact & Participant Sign-Up: Clear call-to-action buttons and simple forms made it easy for community members to apply to participate in the parade. All submissions were sent directly to the committee's email, ensuring timely follow-ups.
- Sponsor Management: The sponsor page was organized by tier, making it clear which businesses were contributing at what level. As new sponsors joined, updates were made easily.
- Accessible and Search-Friendly: The site met accessibility standards, making it easy for everyone to use, and included rich metadata that improved search visibility and made sharing on social media simple. All images included necessary alt texts, further enhancing accessibility. Additionally, a sitemap was implemented—even though it's not crucial for a small website, it's a best practice that helps improve indexation, ensuring all pages are easily found by search engines. This means more people could easily find and engage with the parade information online.
Impact & Results 🌟
The result was a website that truly represented the spirit of the parade and gave the community an easy way to engage. A significant achievement was that the landing page was indexed on the first day and appeared in search results for relevant keywords immediately. This meant the website was easy to find from the start, allowing potential participants and visitors to quickly access crucial information and get involved.

- Delivered On Time & Budget: Despite the tight timeline, the site launched in time for parade promotions, without exceeding budget.
- Community Engagement: The website was designed to boost community awareness and participation leading up to the parade. Features like the “Add to Calendar” button and a clear, user-friendly layout made it easy for people to get involved. This improved accessibility means that more community members could find out about the parade, engage with the content, and take action, whether by attending, sharing information, or participating directly.
- Sponsor Visibility: Sponsors were pleased with their placement on the site, and the ease of updates meant that new sponsor additions were handled without delay.
- Performance: The 98 PageSpeed rating made sure the site was fast and smooth for all users, encouraging visitors to explore without any frustrating delays.
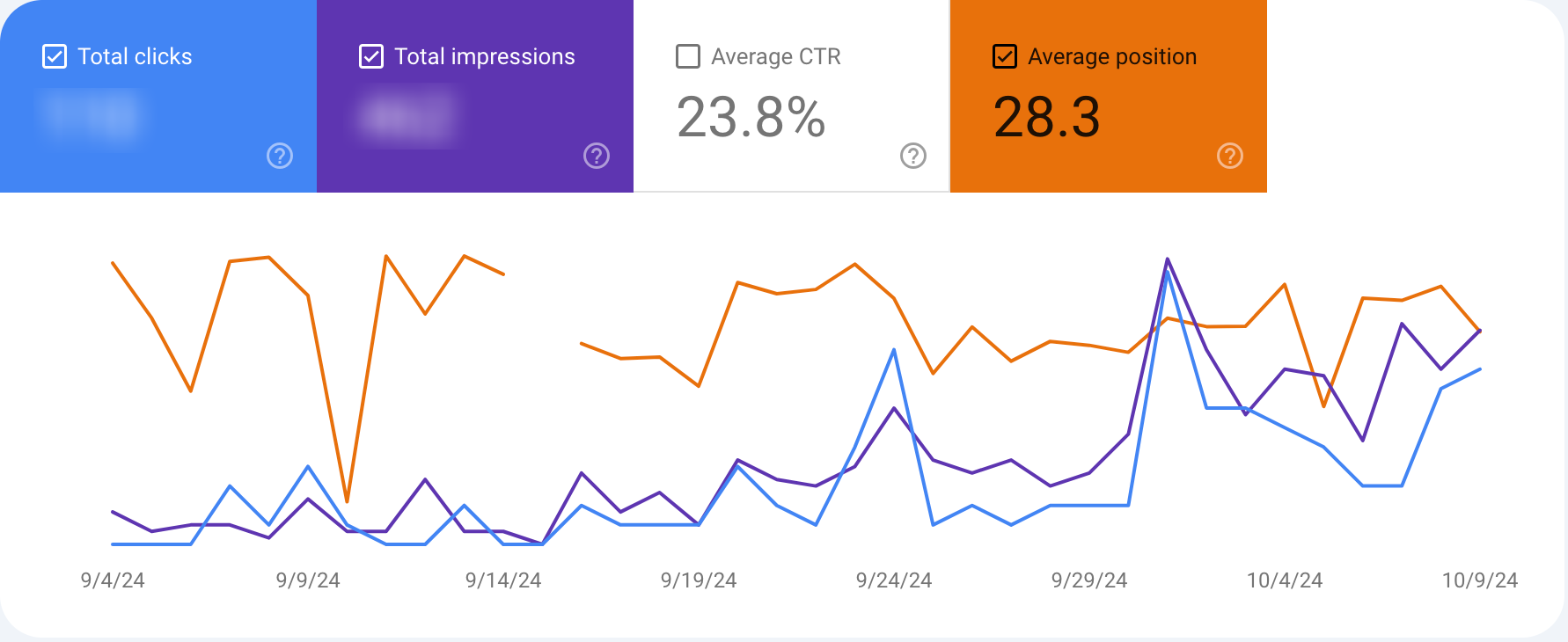
- Tracking Success: Google Analytics and Search Console were used to monitor site performance, ensuring the committee had insight into visitor engagement. The website started ranking for relevant keywords from the very first days, helping attract community interest and boosting visibility.
Insights Gained 💡
Working on RotaryParade.ca taught me a few valuable lessons that I carry into future projects. Additionally, I realized that automating form submissions with further auto-replies using tools like Zapier could be a valuable next step. If needed, this could be implemented to enhance communication and save time for the committee.
- Adapting to Limited Content: Starting from scratch is sometimes part of the job. Creating visuals and building the branding independently allowed me to control quality and ensure consistency, which was crucial in this project.
- Importance of Communication: Regular, clear updates with the Parade Coordinator ensured we stayed aligned, even as new sponsors joined and things evolved. Clear communication is key in fast-moving projects.
- Empowering the Client: Although training was not initially provided, I made sure the site was easy to update so that in the future, the committee could manage sponsor changes or content updates themselves. Empowering the client to control their site was a priority.
- Planning for Growth: The structure I set up will allow the site to grow and add new features, like a photo gallery, without needing a complete overhaul. Thinking ahead like this ensures the website will continue to meet the community's needs in future years.
Final Thoughts 🤔
The RotaryParade.ca project really shows how I adapt to challenges like tight timelines, limited content, and budget constraints. My approach was to keep things simple but impactful—focusing on clean visuals, a user-friendly experience, and speed. In the end, I was able to deliver a site that met the Rotary Santa Claus Parade Committee's needs and helped the community feel more connected to this cherished event.
To see how I can help create a visually stunning, functional, and user-centered website for your project, visit my Web Design page.
For projects that need a boost in online visibility, learn more about my SEO services.
Let's Work Together 🤝
Do you need a great website for your event or small business—even if you're starting with limited resources? I specialize in creating engaging, user-friendly websites that help you connect with your audience and achieve your goals effortlessly. Let's talk about building something that truly represents your story. Reach out today, and let’s create something amazing together.

