Shelter House Thunder Bay, like many local businesses, struggled with a typical WordPress website: slow, cluttered, and plagued with SEO issues. The website design was outdated, cluttered, and riddled with SEO issues, making it a prime candidate for a website redesign. They were wrestling with an old-fashioned design and a burdensome management process. This case study delves into how we tackled these prevalent digital challenges, transforming their website into a streamlined, efficient, and easy-to-manage platform. By optimizing website performance and implementing a new web design, we provided a blueprint for Thunder Bay businesses facing similar digital hurdles.
Identifying the Challenges and Setting Objectives
Key Challenges:
Shelter House Thunder Bay approached me with glaring issues related to their existing WordPress website. The main challenges were as follows:
- Obsolete Pages: Numerous pages were no longer in use, contributing to site clutter.
- Incoherent Structure: The website lacked a logical structure, resulting in difficult navigation.
- Performance Lags: The website took more than 10 seconds to load, especially on mobile devices, signifying a performance issue.
- Outdated Design: The website's aesthetics did not align with current design trends.
- Content Issues: The website contained outdated news, irrelevant COVID-19 information, and text errors.
Objectives:
Based on these challenges, we set the following objectives for the redesign:
- Streamline Structure: To establish a clear, user-friendly site architecture.
- Improve Performance: Enhance website loading times, particularly for mobile users.
- Modernize Design: Revamp the website's aesthetics to match current design trends.
- Content Revamp: Update and correct all textual content, ensuring relevance and accuracy.
- SEO Enhancement: Optimize the site to improve its search engine performance.

Playing My Role and Approach
Audit Insights:
- Indexed Pages: Identified 50 pages, with only 10 actively in use.
- Performance: The website had load times exceeding 10 seconds.
- SEO and Accessibility: The website lacked metadata, impacting its SEO visibility.
Decision for Redesign:
- Cost-Effectiveness: It was equally viable to update the old site or build a new one.
- Chose headless static website technology for its efficiency and modernity.
Implementation Strategy:
- Technology: Adopted Static Site Generator - Gatsby.js (React), Tailwind CSS, and Netlify as a free and fast modern hosting.
- Timeline: Allocated a 4-6 week period for complete redesign.
Technical Details
-
Benefits of Static Website:
- Ideal for local businesses that don't require frequent updates.
- Offers superior performance and often free hosting on modern platforms with CDN support.
-
Comparison with WordPress:
- WordPress requires extensive optimization for performance.
- It is typically chosen for the ease of creation, not performance.
-
Advantage of Static Site Generators
- I used Gatsby.js to create blazing-fast websites.
- Ensures high mobile performance and image optimization.
-
Development Process:
- Structure Creation: Structured the website based on relevant keywords, using AI tools.
- Page Skeletons: Developed page skeletons to outline sections and blocks.
- Content Generation: Generated content for each section.
- Design System: Established a design system with typography, font sizes, spacing, and color schemes.
- Visuals: Used AI, like Midjourney, for appropriate image creation.

Challenges Overcome
Content Structuring
- Before: Over 50 pages led to content dispersion and navigation issues.
- After: Consolidated into 12 comprehensive pages, enhancing quality score, navigation, and search engine clarity.
Performance
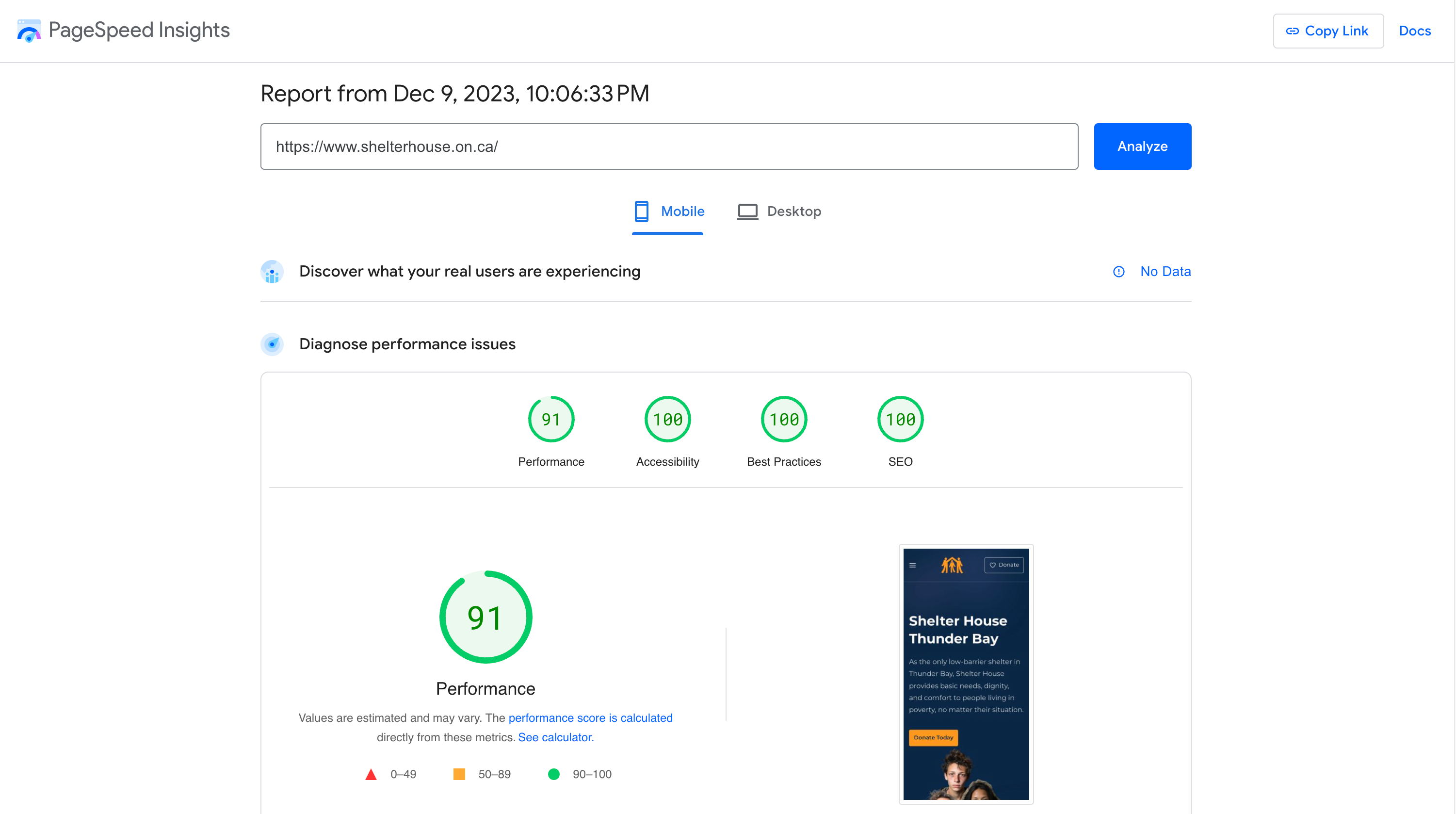
- The website now operates like an application, in the green zone of Google Page Speed Insights, ensuring fast loading and smooth page transitions.
Visual Content
- Merged AI-generated visuals with existing Shelter House photos, creating a respectful and impactful visual narrative.
Design System
- Established a new design system with clear typography, appropriate spacing, and cohesive color scheme, improving accessibility and user experience.
SEO
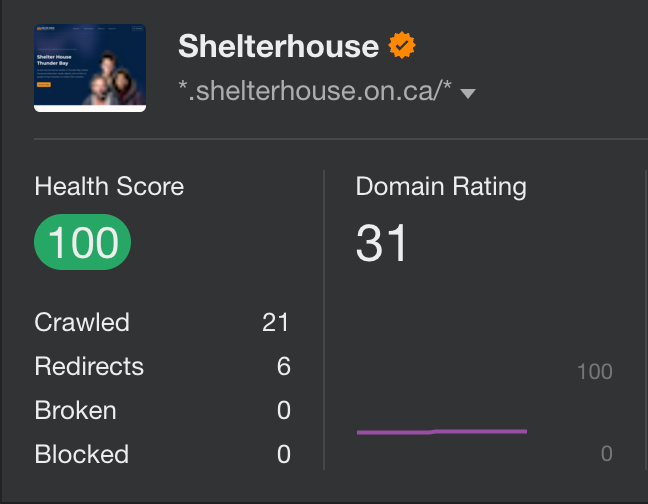
- Implemented best practices, achieving a 100% Ahrefs quality score, top rankings in Google Page Speed Insights, and error-free Netpeak Spider reports, boosting visibility and user trust.

Results and Impact: A Journey with Shelter House
Launching Shelter House's website was a solo journey filled with meticulous planning and execution. Post-launch, I focused on implementing key features like microformats, analytics, and search console setup, while ensuring robust SSL security. This foundational work was essential for site performance and security.
Rich snippets significantly boosted online visibility and user engagement. Efficiently setting up webform submissions was crucial in maintaining seamless communication for Shelter House.
Observing the site's flawless performance across various devices underscored the effectiveness of my dedication to optimizing user experience, ensuring accessibility for every user, regardless of their device or location. This phase of the project highlighted the importance of detailed testing and refinement.

Lessons Learned
The Shelter House project reaffirmed the importance of a holistic approach in web development. It underlined the significance of not just technical prowess but also the art of storytelling through a website. Balancing SEO optimization with a compelling user experience design, especially for non-profits, showed the impact of web design beyond mere aesthetics. This experience reinforced the value of empathy in design, understanding the client's mission, and translating it into a digital narrative, a principle that guides all my projects.
Revitalize Your Website with Expertise
Are you struggling with an outdated WordPress site in Thunder Bay or Northwestern Ontario? Let's change that. Whether you need local SEO or small business website design, we're here to help.
- Free Website Audit: Start with a complimentary audit of your site.
- 30-Minute Consultation: We'll discuss your site's potential and possible improvements. Schedule your session now.
- Affordable Redesign: Get a complete website redesign for the cost of one year's maintenance, including monthly updates.
Transform your website into a dynamic asset. Contact me today and take the first step towards a fresher, more engaging online presence.

